DURATION: 10 Weeks
ROLE: UI/UX Designer, UX Researcher - Responsible for the entire design ground up from ideation to developer handoff.
TEAM: Johnny Hopper (Product Owner), a team of two engineers and myself product designer
Brief
DPR Dashboard is an intuitive platform designed to foster collaboration, and continuous improvement and effectively communicate data to relevant people.
DPR Dashboard helps to visualise the current state of the Delivery maturity against all the practices and topics. There are various report views tailored for different roles within the Foodies department, such as CTO, scrum master, project lead, and product owner. These reports are designed to serve specific purposes and provide relevant insights.
Contribution
As a UX designer on the DPR project, I focused on creating an internal dashboard specifically for the Foodies IT departments. Through user research interviews and applying design thinking principles, I tackled the challenge of transforming intricate data into user-friendly report formats on the PowerBI platform. This solution catered to the diverse needs of different department and squad manager hierarchies.
Understanding the current ecosystem
You might be curious about DPR now 🤔, just like I was when we began this project. It was a new concept for me too! when I was given this challenge. I wanted to get a clear picture of how our primary users followed this process. To gain deeper insights into behaviors and motivations, we actively engaged in workshops where we observed how tasks were performed and what the objectives were. This hands-on approach allowed us to understand better the process and the underlying motivations driving user actions around this digital transformations.
So, what is Delivery Practice Refresh?
A Delivery Practice Refresh is about improving or refining the way of delivering the software or products. The goal is to move from a foundational or "base maturity" level to a more advanced stage, known as the "futuristic pathway," where improvements are implemented to address identified gaps.
How this process was followed?
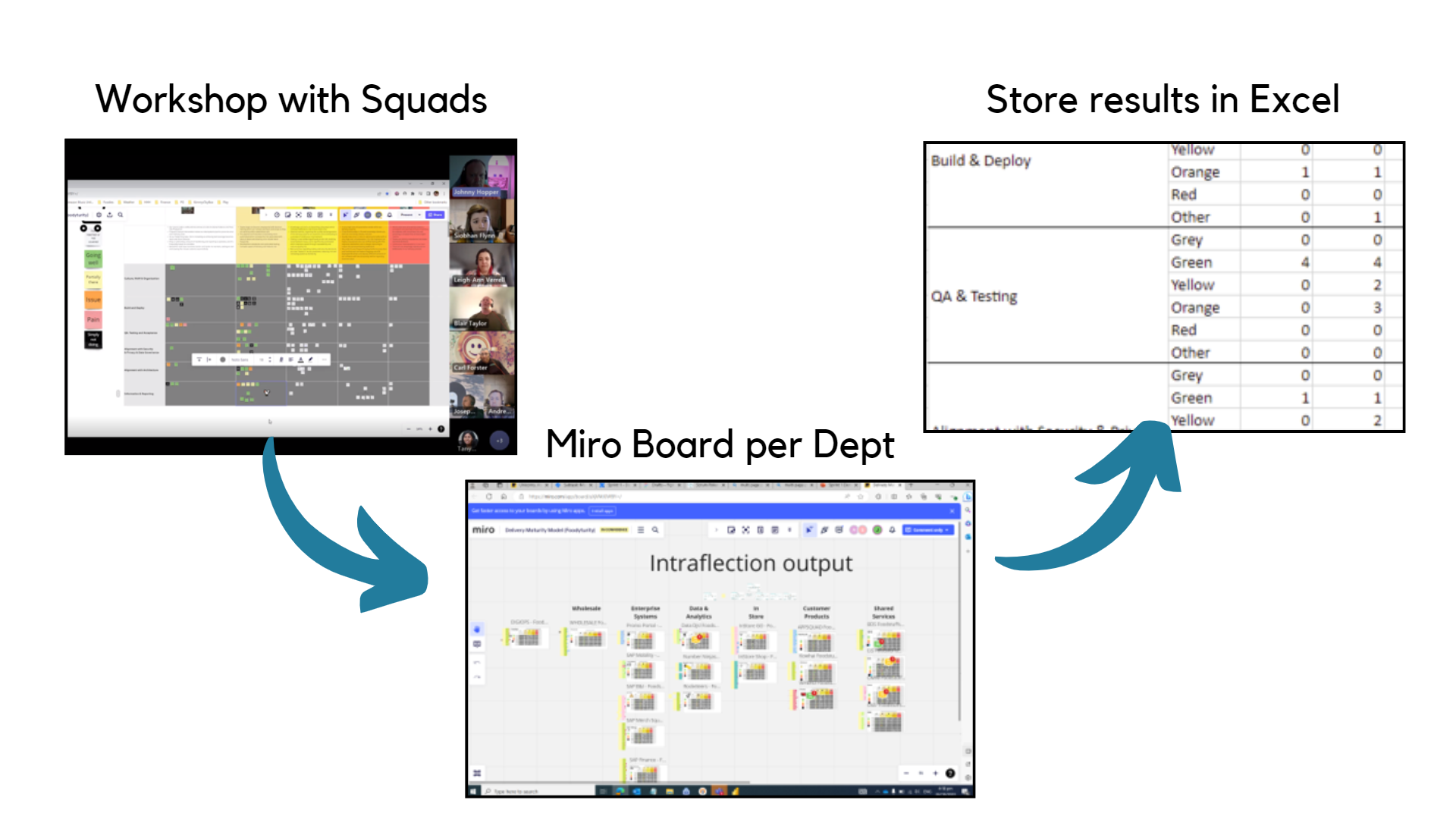
In the Foodies IT department, the Product Owner held a workshop on a Miro board for each "squad" as part of project management. During this workshop, a maturity level matrix called "Delivery Practice Refresh" (DPR) was used to assess how well each squad was doing. The results were then stored in a Miro board & an Excel spreadsheet.
Each squad's details were noted on the Miro board as a form of internal feedback, with the squads color-coded to represent their performance. This color-coding system made it easier to organize and store the information in Excel based on each squad's perceived performance.
Currently, DPR helps identify areas for improvement in software delivery at the “squad level”. It doesn't focus on broader program-level activities, but rather on individual team squad’s performance in every department”
Virtual workshop on teams, updating the notes on Miroboard and storing results on excel.
User Research & Analysis
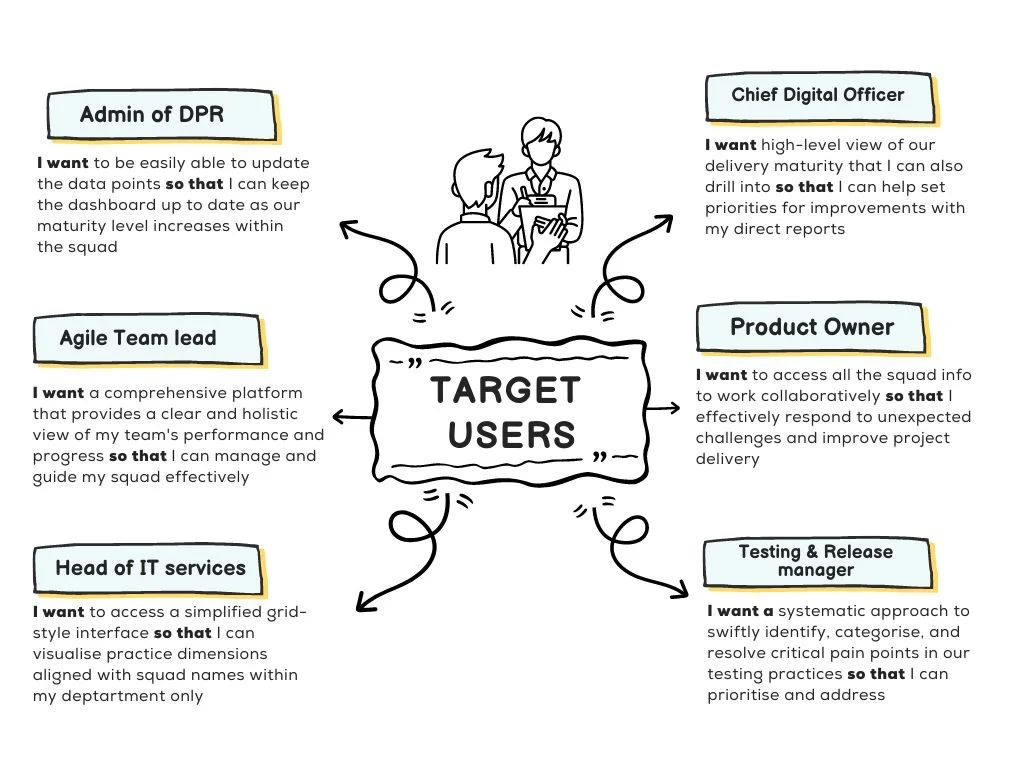
My job as a UX designer was to get real user insights from key users to get a real sense of where they were struggling and their core needs and goals. I conducted semi-structured qualitative interviews with participants ranging from Quality analysts (grassroots-level users) to very senior folks like CDOs.
This helped me understand common and unique goals, needs, and challenges in the context of an overall business objective. Few interviews were in-person at the customer workplace while others were conducted remotely via a video conferencing tool (Teams).
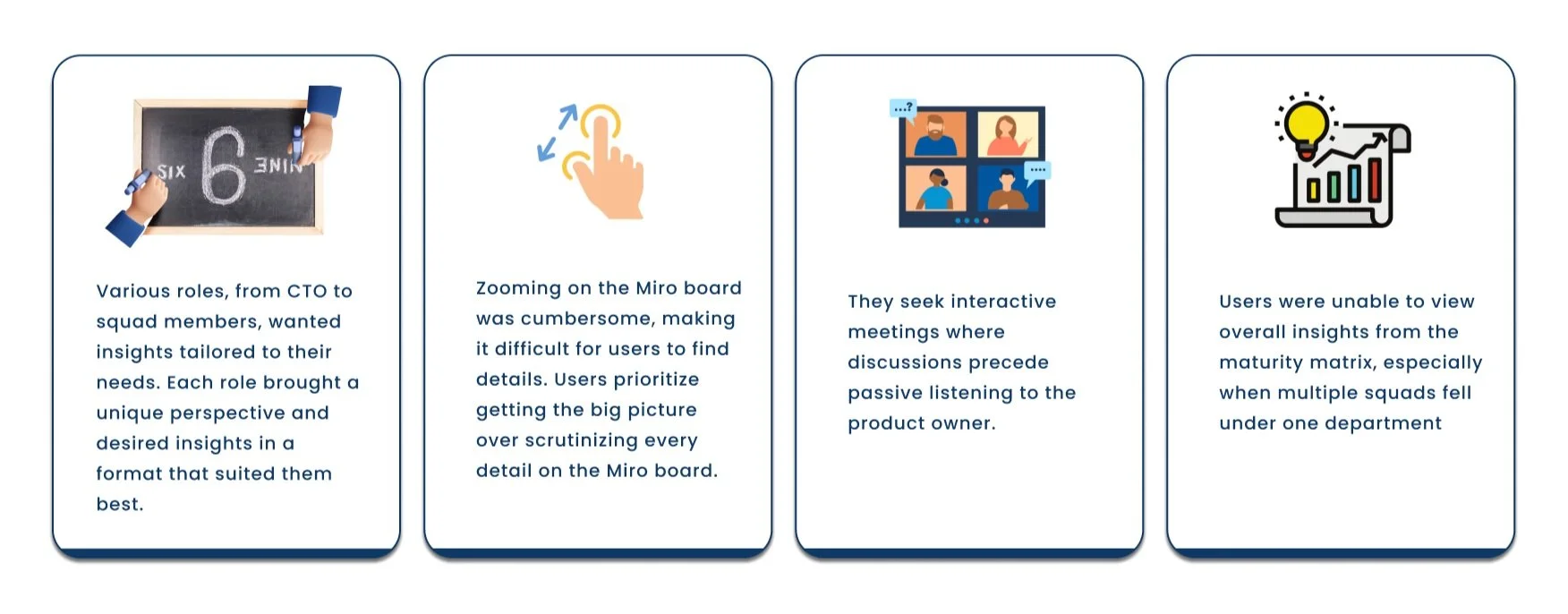
Pain Points
It all begins with an idea
After conducting user interviews, I uncovered key insights and brainstormed ideas, sketching them out in simple, low-fidelity designs. We decided to implement these ideas using Power BI. However, before committing fully to the project, we took a prudent approach.
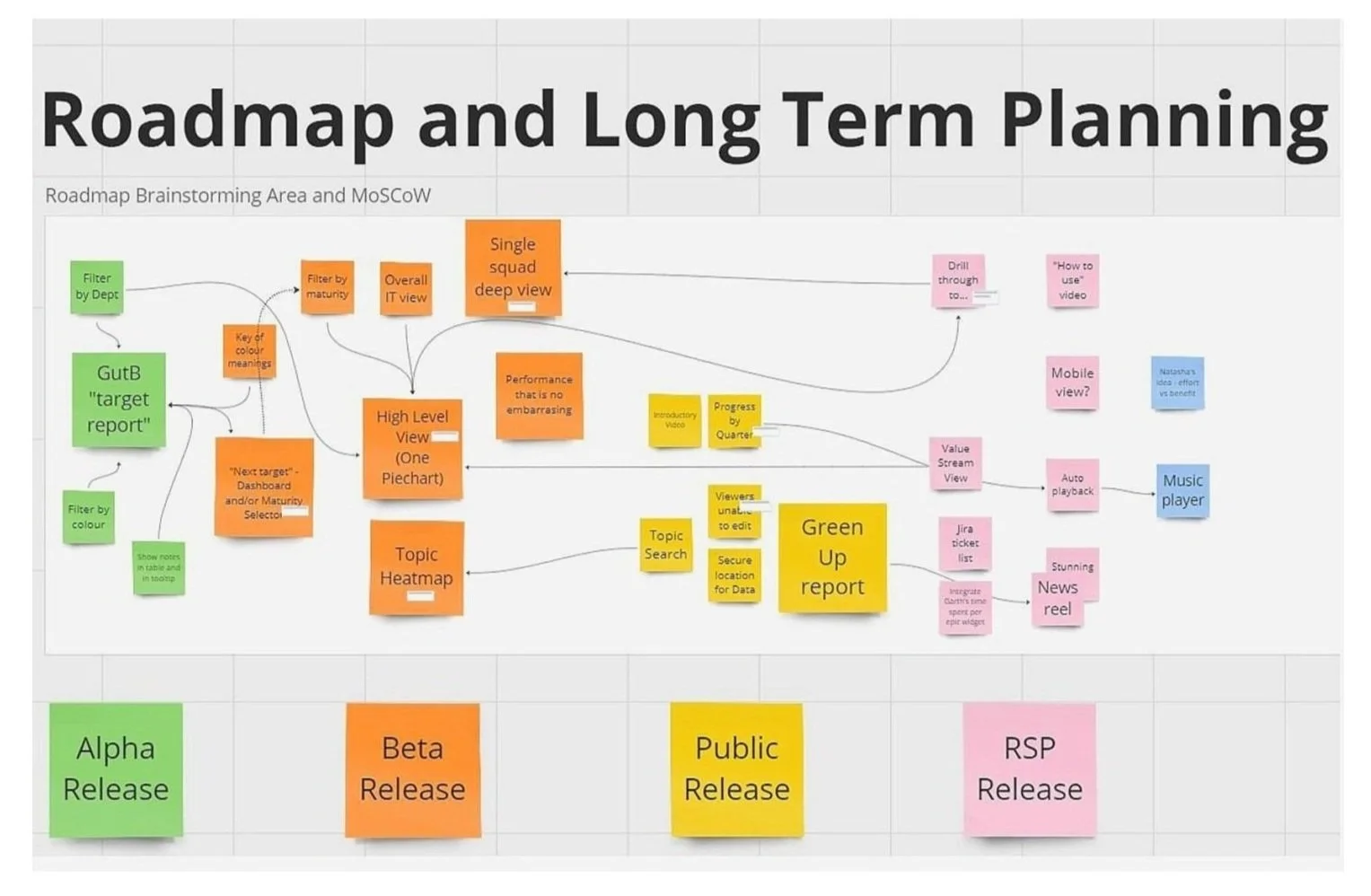
We explored Power BI, testing small elements from our sketches to ensure feasibility and success. This approach helped us avoid the sunk cost fallacy, ensuring that we didn't invest heavily in a direction that might not have worked out. We adhered to the MoSCoW principle to attain our project objectives
Initial lo-fi design ideations for the reports and the dashboard landing page
Testing small elements from lo-fi sketches on PowerBI platform
Roadmap area & MoSCoW principle to attain our project objectives
Following initial discussions with clients, we developed four new reports on PowerBI. Utilising Figma for preliminary design sketches and employing design thinking principles, Our goal for the alpha release is to prioritize 80% functionality and usability, with 20% focus on the visual interface, to evaluate its effectiveness for users.
Users feedback on Alpha release
I conducted a quick evaluative study of the alpha release (4 reports) with a sample of relevant end users, by sharing the links along with a feedback survey.
There was mixed feedback regarding the reports, which helped me understand what I should improve in the next iteration
Quantitative user testing feedbacks on Alpha release
#1 Usability Challenge: Ineffective Scrolling Report
Usability was problematic as the scrolling report proved ineffective; the user struggled to recall and recognise information after applying the filters.
#2 Performance Impact: Slower Speed
Overall performance and refresh speed were slightly slower in PowerBI due to the enabled interaction buttons.
Addressing the user feedback from the Alpha release
Our next step was to address the user testing feedback. We named the next release the Beta release, focusing on the color scheme, primarily using Foodstuffs brand colors.
Users feedback on Beta release
I conducted quantitative user testing by sharing the PowerBI link across the Foodies IT department to assess users' feelings about the beta release reports and gather feedback.
Quantitative user testing feedbacks on Beta release
User Testing with Foodstuffs CDO - Simon Kennady
We improved the design usability by,
Eliminating the scrolling page, presenting the report on a single, scroll-free page.
Streamlined Power BI to eliminate unnecessary delays caused by interaction buttons.
Provided a clear definition of the report to help users understand its purpose.
Resulting in improved usability and visual interface
Final DPR dashboard release
The UI of the site uses Foodstuffs signature aqua teal as the primary theme color. We also develop different theme colors for pie charts. Below is the final visual design of a few main pages, the original data was modified for confidentiality reasons.
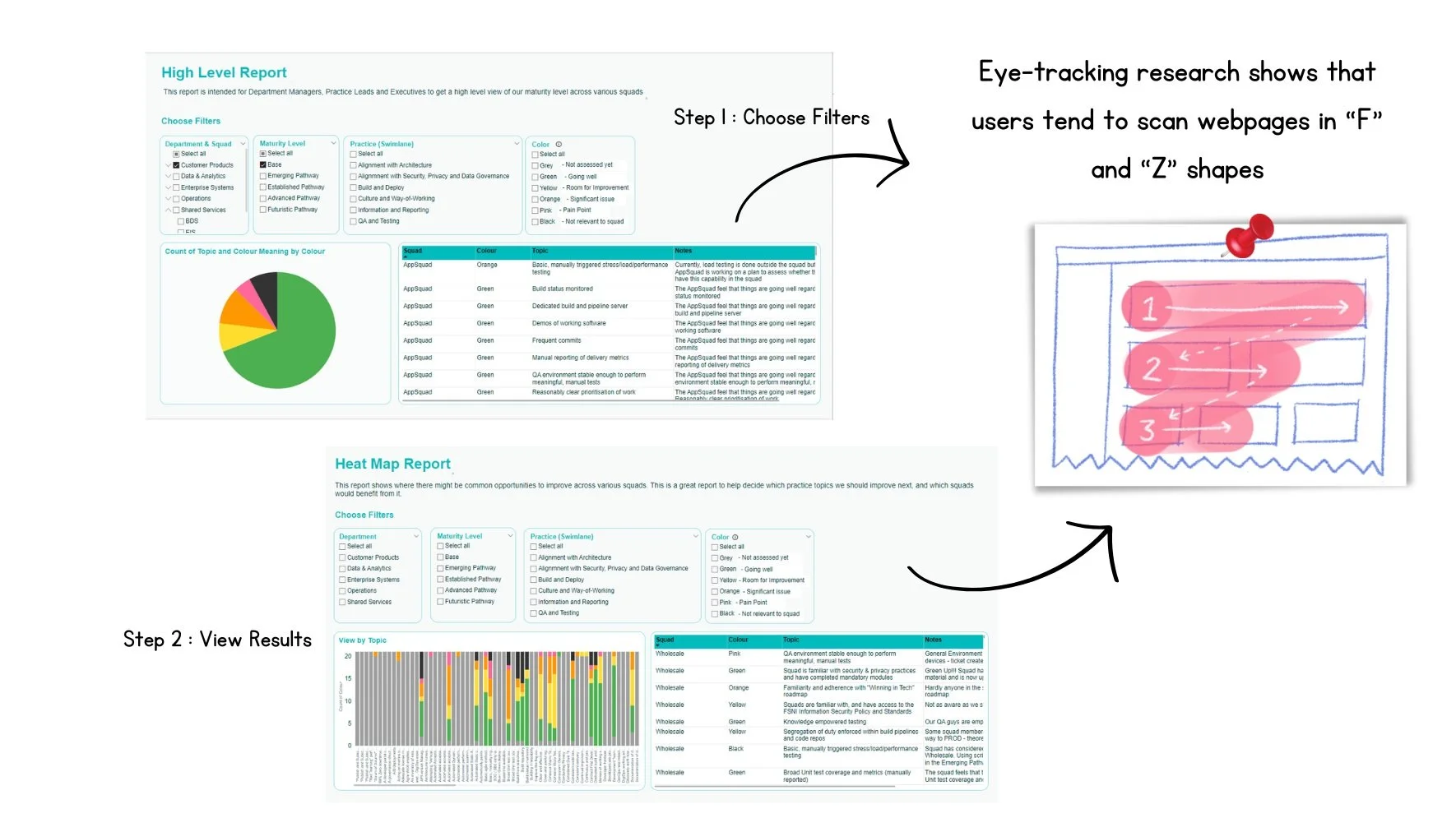
To enhance user experience, take into account the common eye-scanning patterns observed on web pages. For individuals who read from left to right (LTR) languages, these patterns typically follow the F and Z shapes.
The F pattern indicates that users are inclined to start by focusing on the top-left corner before scanning horizontally. Subsequently, they zigzag down the page, following a Z pattern, once again moving from left to right to navigate through subsequent sections or rows.
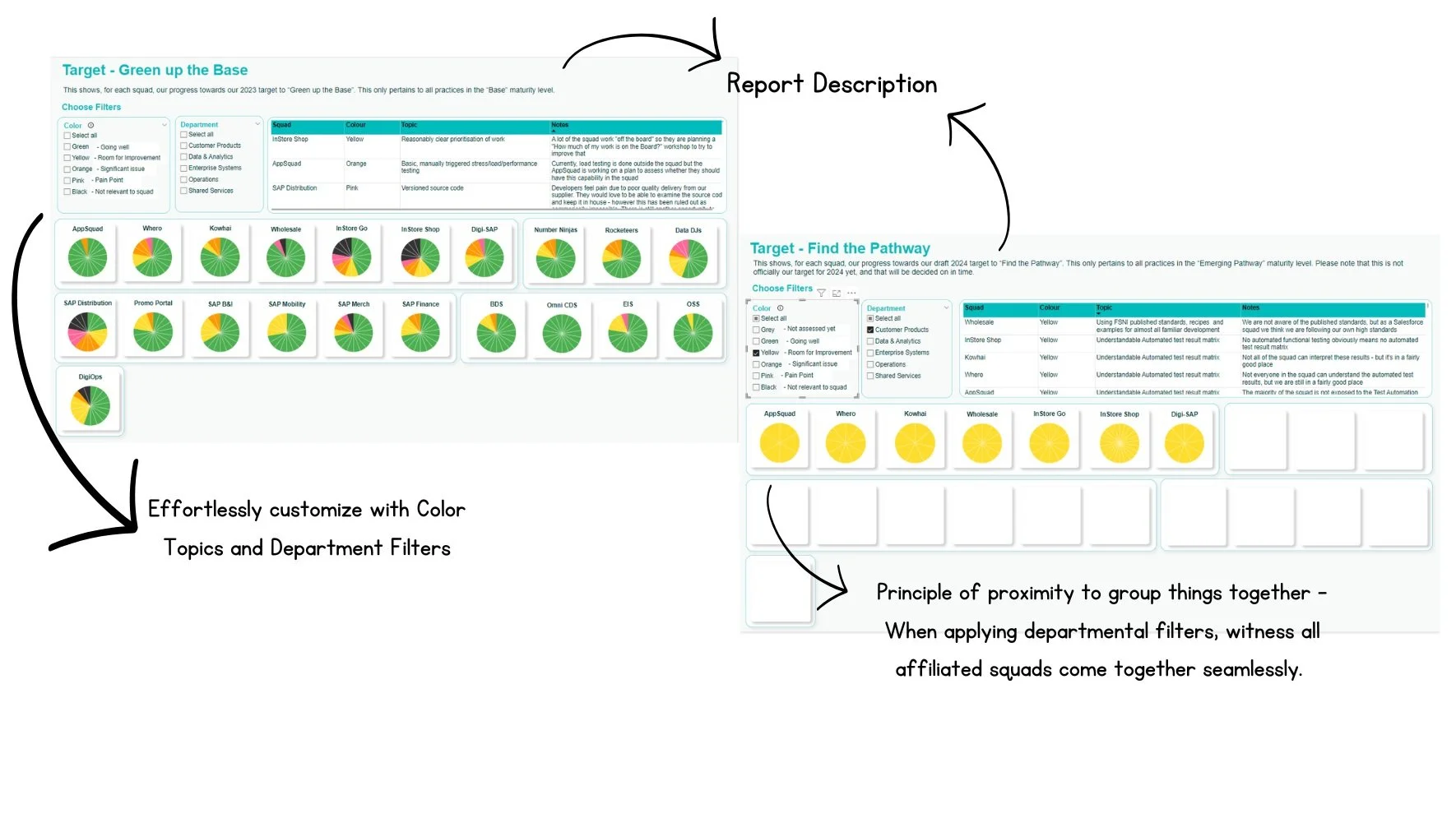
We also addressed the beta release feedback before releasing it to the Foodstuffs IT department. We grouped the pie charts by department using the principle of proximity and added a legend for the color keys next to the charts.
Delivery Practice Refresh Dashboard.
Takeaways
Collaboration, working with constraints, user research and user testing
Through this project, I gained valuable insights into effective communication with team and navigating design decisions. It provided a significant learning opportunity in user research, allowing me to actively apply new knowledge. I also developed proficiency in PowerBI and effectively structured our dashboard within its limitations. Collaborating with developers enriched my understanding of working with technical constraints and facilitating smooth handoff of design documentation.